Overview and Usage
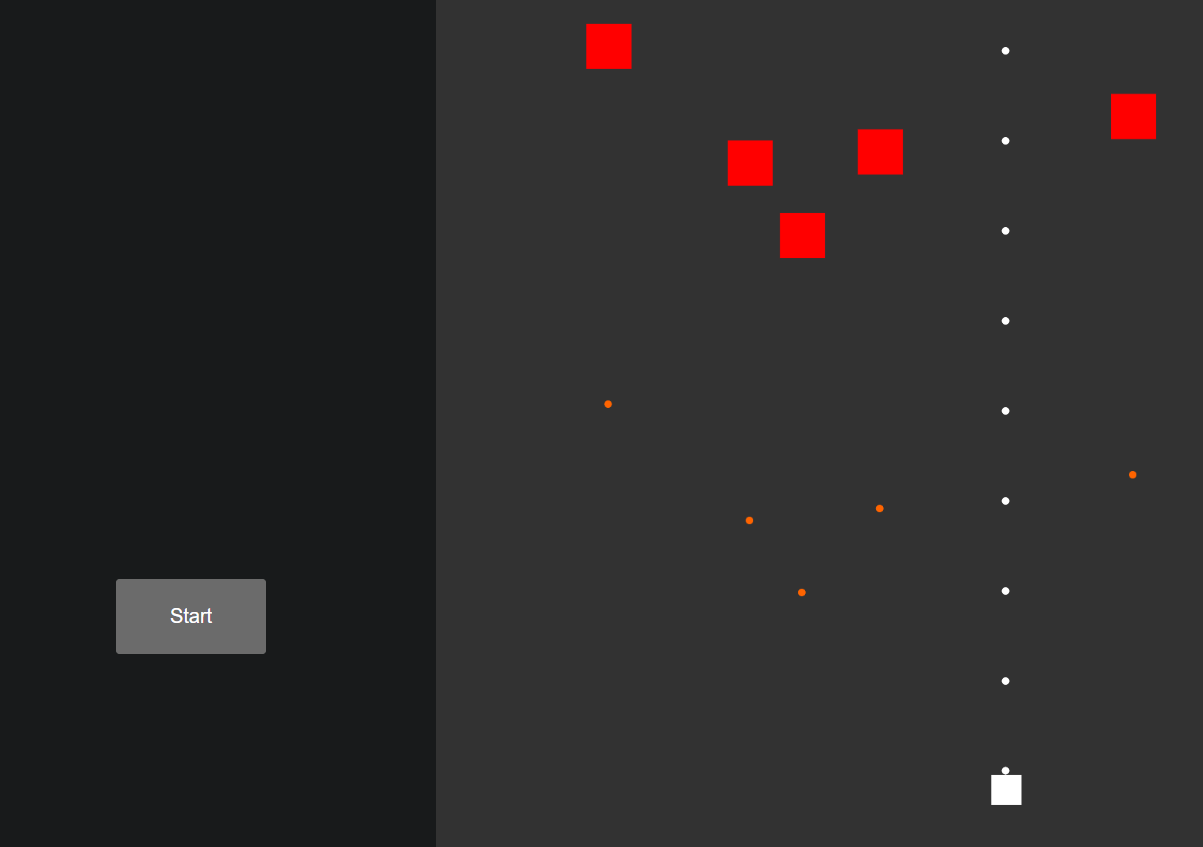
In this project, I made a simple bullet hell game that could run on an website. I have practiced to use the modern web development toolchain to structure and deploy an app which includes external dependencies. I have mainly use the p5 and p5.play libraries to make the game.

Development Process
- First, I followed the class activity to initialize the develop toolchain to build the environment for me the make the game.
- Next, I have gone through the p5.play tuturial website and watched several videos on youtube to have an basic undersanting of p5.play.
- Then I have tried all the different functions on p5 editor and use them to first build the structure of he game.
- Finally, I solved the problems I encountered and created my own simple game.

Issue Deep-Dive
-
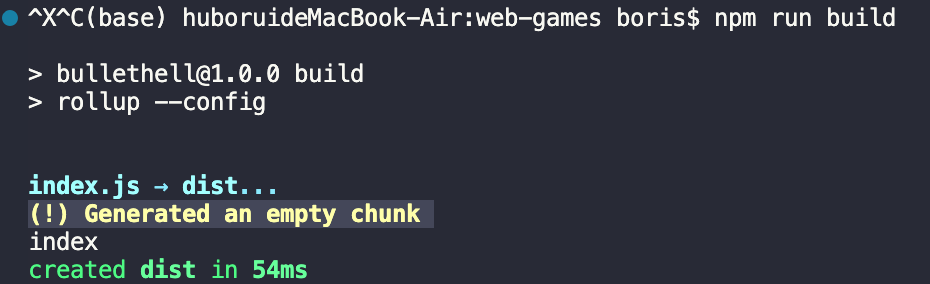
The first problem I have encountered is the rollup plugin I used to bundle the code is creating
an empty JavaScript file in the dist folder which will cause the page deployed show nothing.
- By following Hannah's instruction in the discord server, I have changed to not use the node resolve plugin and use the direct import in the HTML files.
-
The second problem I encountered is the sprites I have created in the "draw" function could not
interact with other sprites. After debugging, I found out that the sprites and groups need
to be created in the "setup" function to enable it to interact with other elements.
- After detected the problem, I changed the structure of my code and created all the sprites and groups in the "setup" funtion.
Ideas and Future
- Make it looks better by changing the appearance of the player and the enemies. Fix the enemies could only show one bullet problem.
- Add a score count and make the health of the player become a health bar. Add more enemy bullets type and movements.