MP0 Portfolio WriteUp
Overview
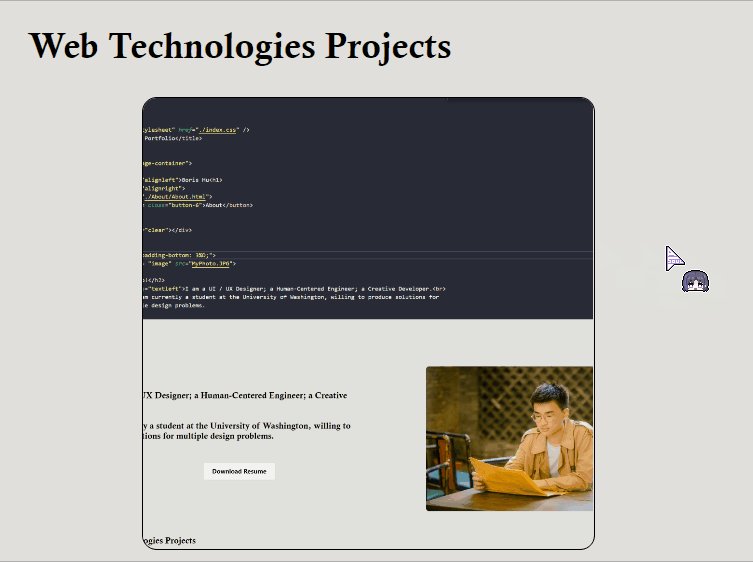
- Add heading to the website with my name as the titl and "About"
page a a button on the right side.
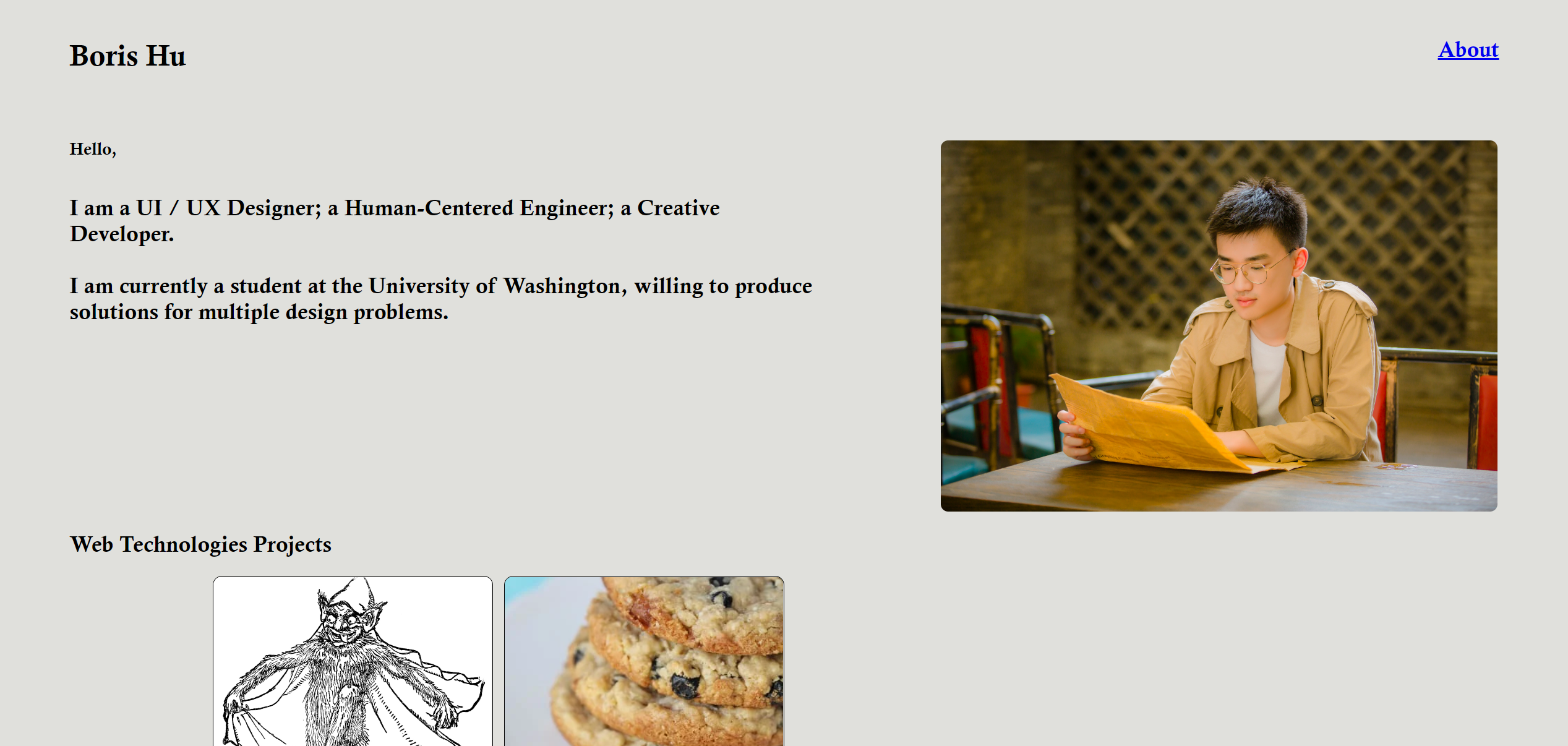
-
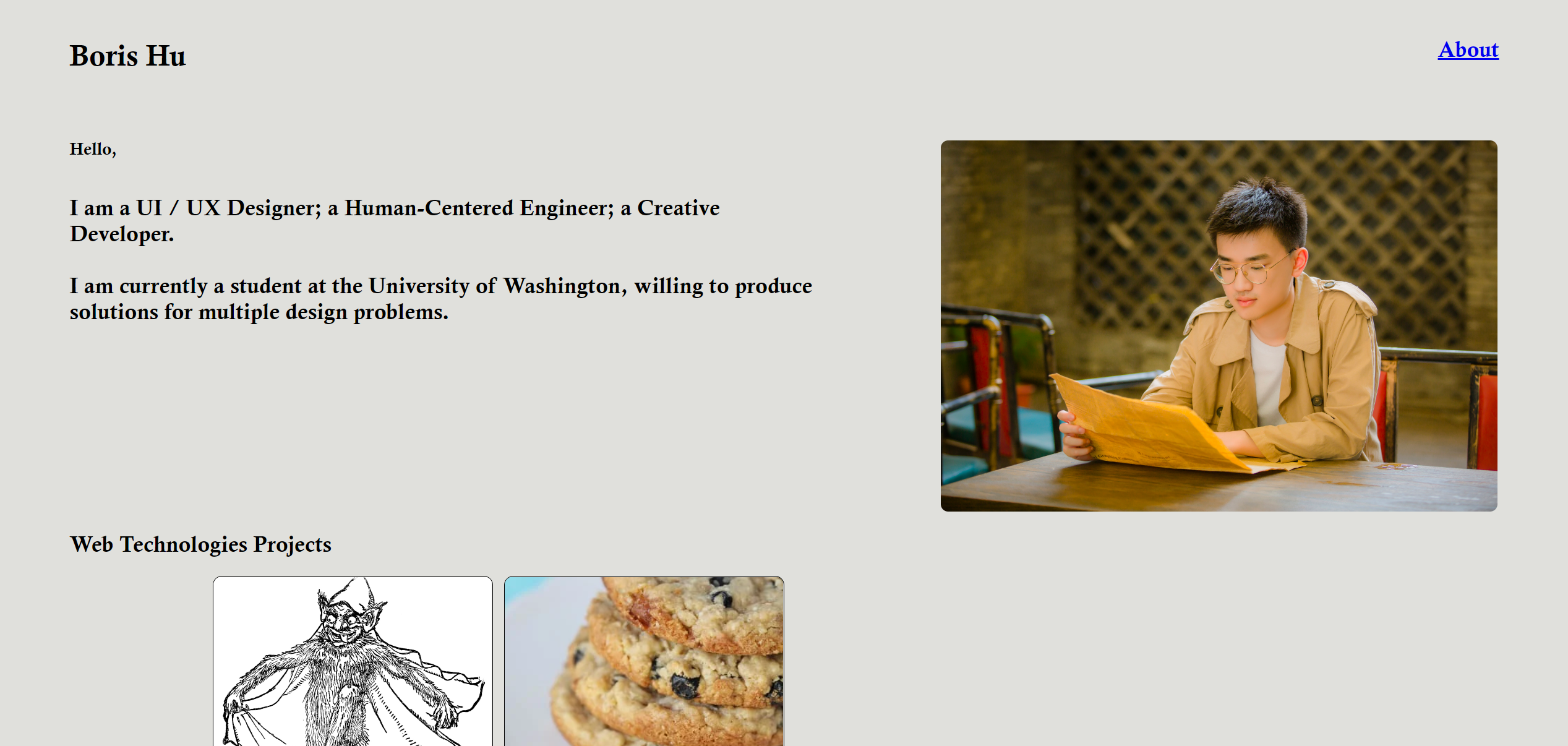
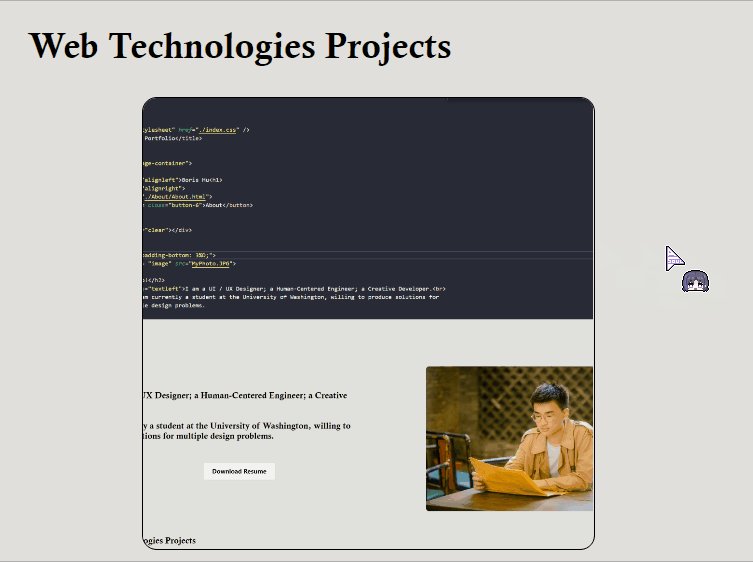
Write a short introduction as the first view of the portfolio website
Place a photo of me next to the short introduction
-
Build the "About" page with the discription about me and the goal I want
to accomplish. Also put another photo next to the discription.
-
Add the project sections for Web Technologies and Physical Prototyping on
the home page after the short introduction part.

Issue
-
During making the header of the home page, I could not figure out how to put
the title and the button link to the about page at two sides of the header. After
reviewing the class slides and searching on google, I used float to accomplish
effect. However, other elements will overlap with the floating elements and
mess up the arrangement of the page. I solved this problem by add a clear div
to remove the floating condition of the elements afterwards.
-
The way I would like to arrange my home page is to place my short intro and my
photo horizontally and put a button to download my resume at the botton of the
intro. I solve it also by searching on the internet and using the absolute
position and changed the left margin to make it resposive to the size change of
the browser.
-
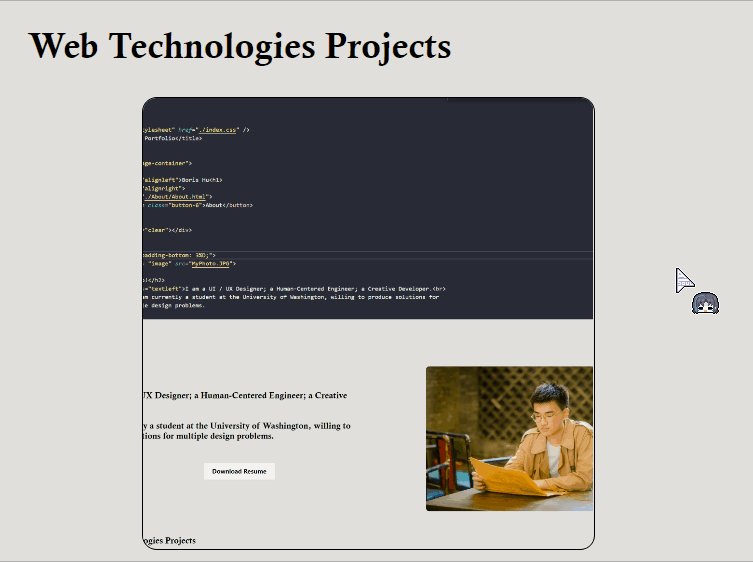
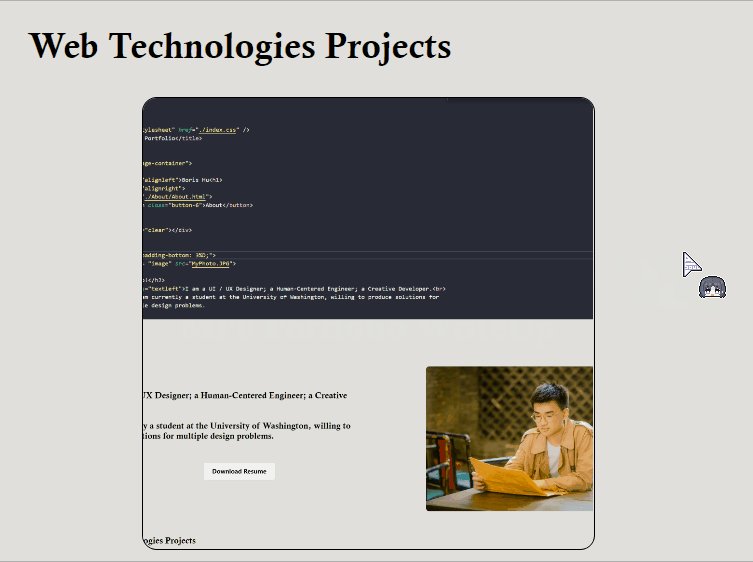
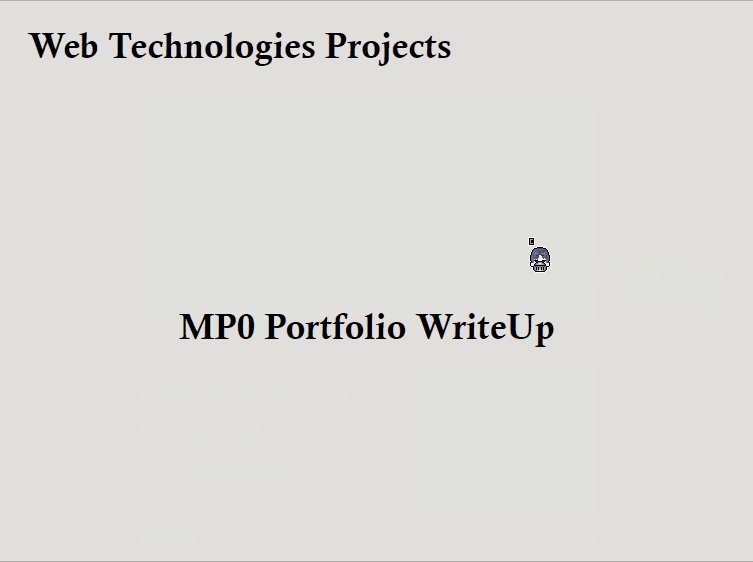
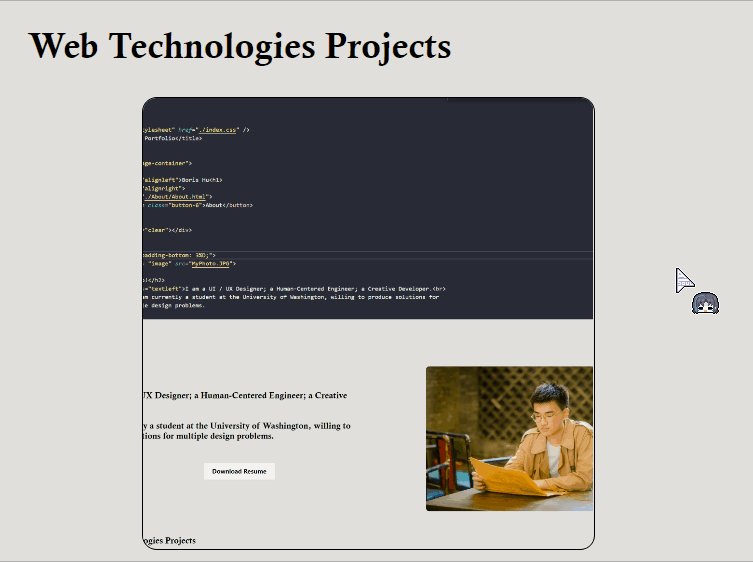
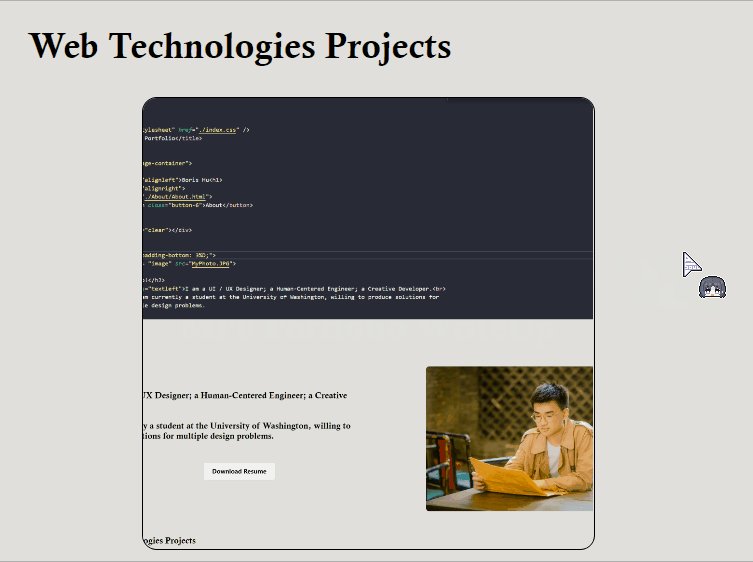
I would like to add a hover effect to the projects on the home page that shows
the title of the projects when mouse hovering. To accomplish this effect, I
also used to absolute postion to make the project title overlap with the project
picture. The problem of this hovering effect is to make the two elements both
change opacity when the mouse hovering. I searched on the internet and found
out that when the relationship of the elements are different, the sybol used to
connect them are also different. When one of the elements is after the other, we
need to use "+", when there are other elements between them, we should use "~",
and when one element is a descendant of the other, we can just use a space.
CSS Transition
-
The hovering state of the projects. The picture of the project will disapper and
the title of the proeject will show up when mouse hovering. I choose to use it is
because I want to show the title of each projects directly on the home page to make
it clear to the users. I use hover state in the CSS file to make it work.

-
The button transition comes from the Internet https://getcssscan.com/css-buttons-examples
It will add drop shadow when hovering. I choose it in order to make the users know this
button can click.

Ideas and Future
-
Add more projects from my previous experience and create more project sections on my home
page.
-
Make the header appear on all the pages and add a footer that also appears on all pages.
The header needs to be sticky which will always show on the top of the page. The footer
will show my contact information.
-
Add a back to home page button on every projects page. Maybe also another button directs
to the next projects.
-
Add some animation to the web pages by using Javascript.